Got something to sell but have no idea how to set up a Shopify store? Take a breath because this guide is going to walk you through it step-by-step. All of these are key to customizing your Shopify store so that you can drive sales, grow your customer base, and promote your brand for the long term.

Best practices for setting up a Shopify store
The game in the e-commerce market is getting more and more competitive. If you want to stand out from the crowd, you need to create a professional-looking webshop with all the practical bits and pieces in place. Luckily for you, we’ve put together the best practices from Shopify store setup guides to help you set up yours real quick.
1. Use a longish domain name
Using Shopify’s own free Business Name Generator, you can find a whole bunch of names for your e-commerce brand that aren’t just catchy but also let you reserve them once you’ve created a Shopify account. The name and domain you choose will have a long-term impact on your business, so it’s important to choose one that represents your brand best. Here’s what to keep in mind when picking a domain name:
What you want to sell
What emotions you want to evoke in your customers
How your business stands out from the competition
Be careful, though: you still need to find an available domain for your new brand name. The .com domain is one of the best for increasing your products’ searchability, but it’s also the most competitive to find an available domain name.
Here’s our recommendation: keep your Shopify store name simple but ever so slightly on the longer side. This makes it more likely you’ll land an available slot on the coveted .com domain.

2. Get a drop-shipping app
A drop-shipping e-commerce model gets shipping and storage concerns off your hands, so you can focus on marketing and strategy instead. It doesn’t require you to keep an inventory of your products; you just need to pay your supplier once you receive an order, and they’ll ship your products directly to your customer. Drop-shipping apps like Printify, DSers, and Spocket help you save time and money by allowing you to quickly import drop-shipped products from major stores to your own store and removing the need to worry about storage space.
3. Adjust your “money” settings
If you use Shopify payments, you’re one step closer to a base of happy customers: it offers payment options including PayPal, Google Pay, Shopify Pay, and more. To get this done, you’ll need to share your general payment information with Shopify when setting up your account.
You can also modify your Shopify checkout settings in a bunch of neat ways, but here are the two most important. First, we highly recommend setting up an email system that reaches out to customers who’ve added products to their cart but didn’t make a final payment. Second, grow an email list by offering customers the opportunity to subscribe to your e-commerce store for the latest updates.
A final tip is to make sure you’re charging your customers the correct sales tax amount. Shopify automatically makes this calculation based on ongoing international sales tax rates, but you can adjust the default tax settings in the case of certain products.
4. Use Shopify’s own tools for the legal stuff
Having a general Terms and Conditions page in place helps establish your brand’s credibility, but you do also need to get them written out in the first place. So before you start Googling local lawyers, check out Shopify’s terms and conditions generator. With just a few details about your contact information and business, Shopify sends you a comprehensive terms and conditions document that you can include in your store for customers to accept before they proceed with payment.
Now that we’ve gotten more of the practical stuff out of the way, it’s time to move on to the fun stuff: customizing the content and products of your Shopify store!

How to best customize your Shopify store
Launching your site before customizing your store is like inviting your guests over for dinner before cooking the meal. You’ve got to ensure that your Shopify product images and content are optimized for grabbing eyes, turning up on search engines, and making sales.
Here are a few best practices for creating a gorgeous site design, content, and product images that help you stand out from the competition.
1. Use Shopify’s free design themes and tools
It’s tempting to want to invest in one of Shopify’s Premium themes for your store site design: after all, how your store looks visually is going to create an impression within the first 8 seconds or so of a customer clicking on it. Here’s our recommendation, though: use one of Shopify’s free themes until you’ve developed a decent customer base and are making sales. There’s plenty you can customize and experiment with these options.
Here’s what else you should prioritize for site design instead:
Use Shopify’s free logo maker to create a unique, distinctly recognizable symbol for your brand.
Use Canva (it has thousands of templates) to create a gorgeous banner to rest on top of your site and a footer at the bottom.
Create a simple main menu navigation layout. You can do this under your Shopify admin settings.
2. Find the right words for your products — and you
Imagine a website with absolutely no words at all? It seems pretty scary if you ask us. Your customers wouldn’t only not know how to navigate but also wouldn’t get a feeling of your brand voice and personality.
You’ll find the best value for web copy in two places on your Shopify store: your product descriptions and About Us page.
Your product descriptions shouldn’t just…well, describe the product, but also share what problems it solves and your customers' experience after buying it.
Your About Us page should also express your brand values and unique selling points. This is how you can connect with your customers and present yourself as a credible, trustworthy brand they can rely on.
Your web copy is also an opportunity to include keywords that will help your Shopify products turn up on search engines. Words have power: use them wisely.
3. Optimize your product images with online editing tools
Product photos can make or break a sale — this makes optimizing your Shopify images one of the most important steps to take before going live. Luckily, there are a few neat image editing tools available online that you can use to create the best images for your Shopify store.
We cover how to shoot and edit product photos in greater detail in another post, but here are some best practices that you can follow:
Using a tripod for steady shots.
Using a white sheet for a neutral background.
Choosing one standard angle for taking product shots.
Choosing the right source of lighting.
Using mannequins and props for clothing and jewelry products.
And here are some neat tools for optimizing your product images once you’ve taken your shots and are planning on going live.
Remove and edit product image backgrounds with remove.bg
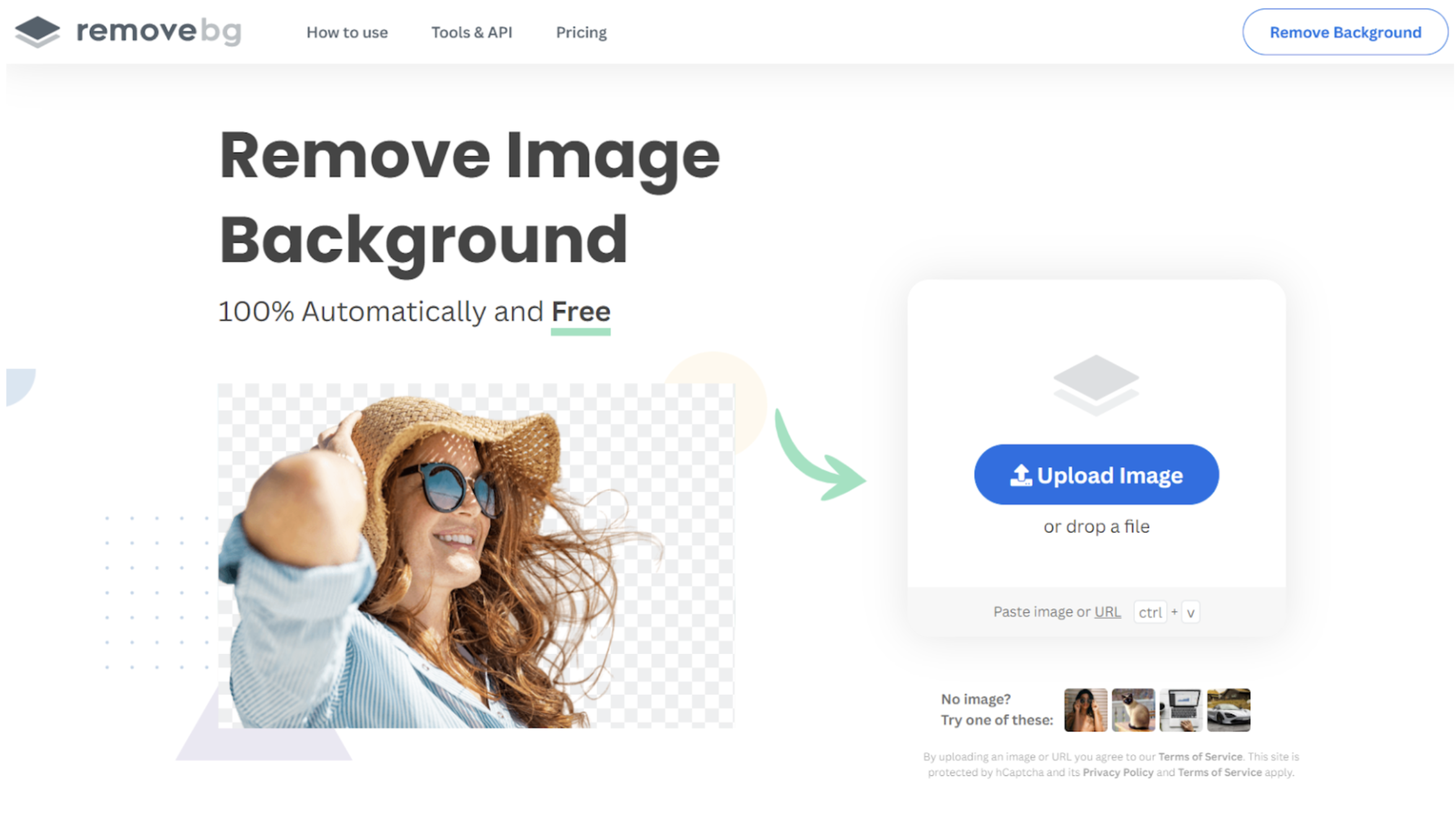
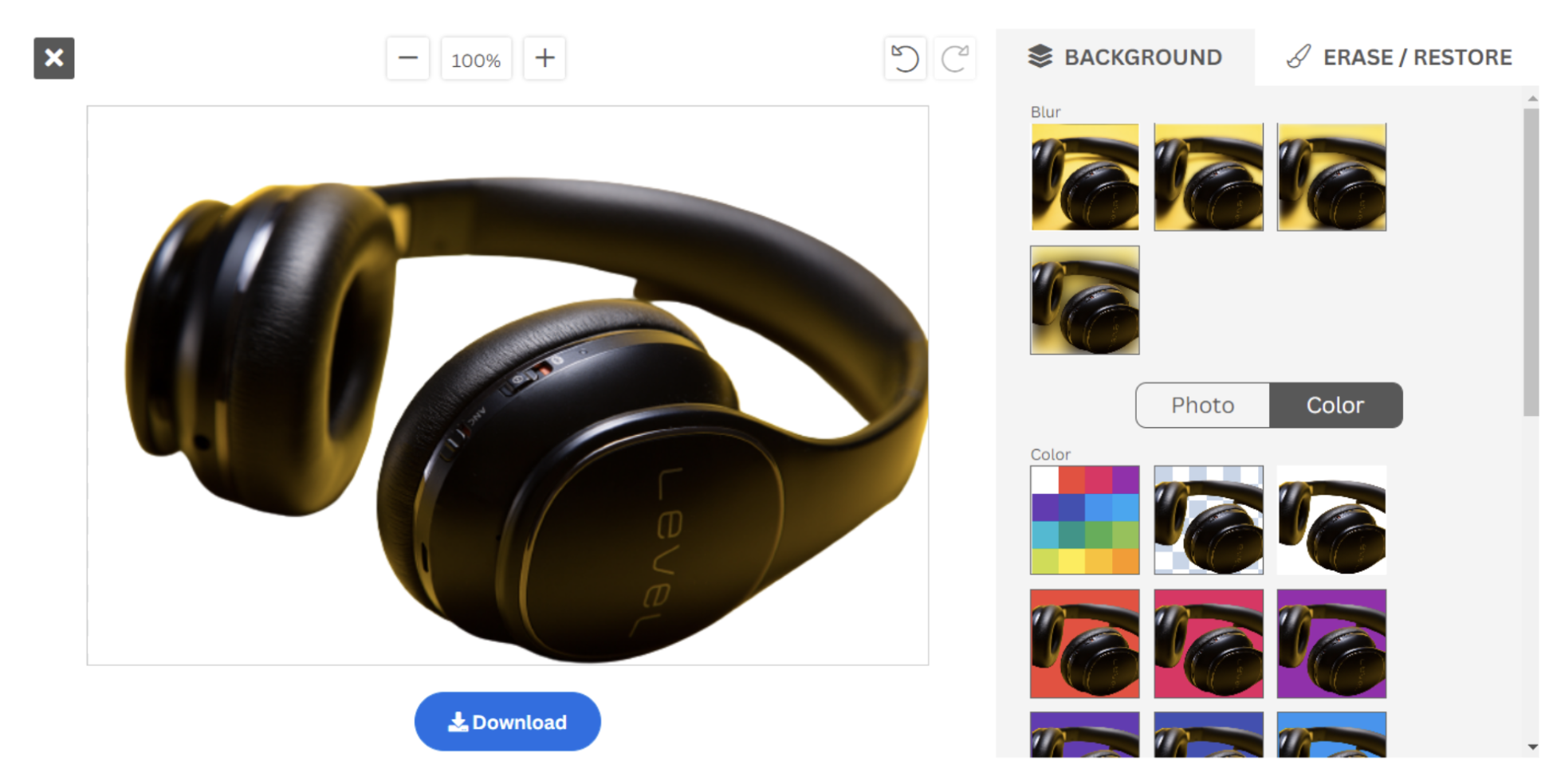
E-commerce product images usually follow the standard practice of removing image backgrounds and replacing them with white ones. Here’s a great tool to get this done 100% automatically and for free: remove.bg.
1. Upload your product image or drag and drop it to remove.bg.

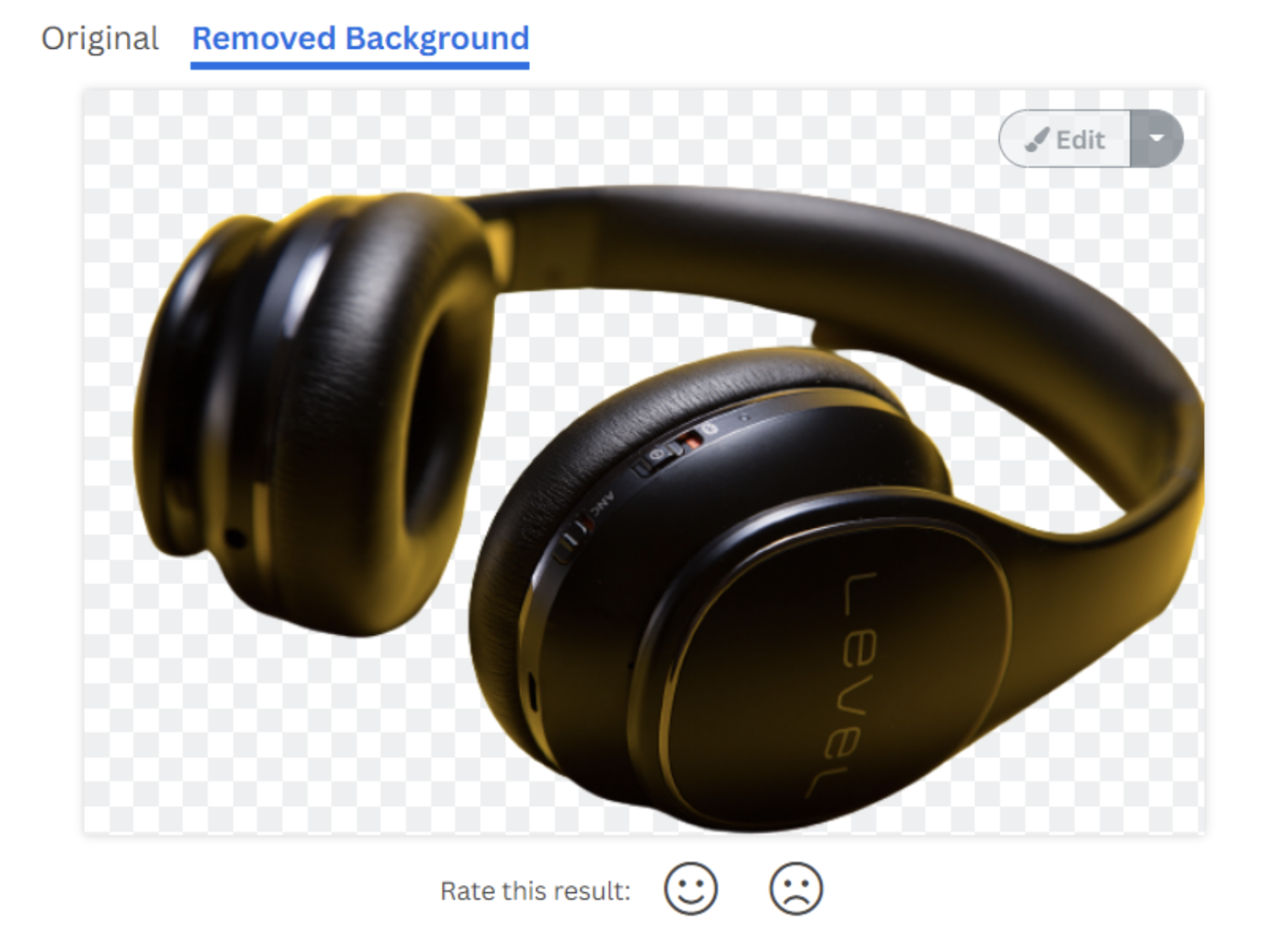
2. If you want to download your new image with a white background, hit > Edit.

3. Pick the > Color option and select a white background.

4. Hit > Download to save your new image as a PNG file.
Shopify's background removal plugin to edit multiple product photos
remove.bg also includes a plugin specifically for Shopify images: with the Shopify background remover tool, remove.bg automatically removes the background from any new products you add to your Shopify store and changes it to a white background. Amazing, right?
After this, your product gets listed with the new background image, making your e-commerce experience fast and simple. To access this feature, you’ll need to create a free account on remove.bg as well as Make (formerly Integromat) to connect remove.bg with Shopify.
Keeping your brand “look” consistent presents a clean, presentable, professional image to your customers. But what if you want to get more creative with your Shopify images instead?
Create new product image backgrounds with Designify
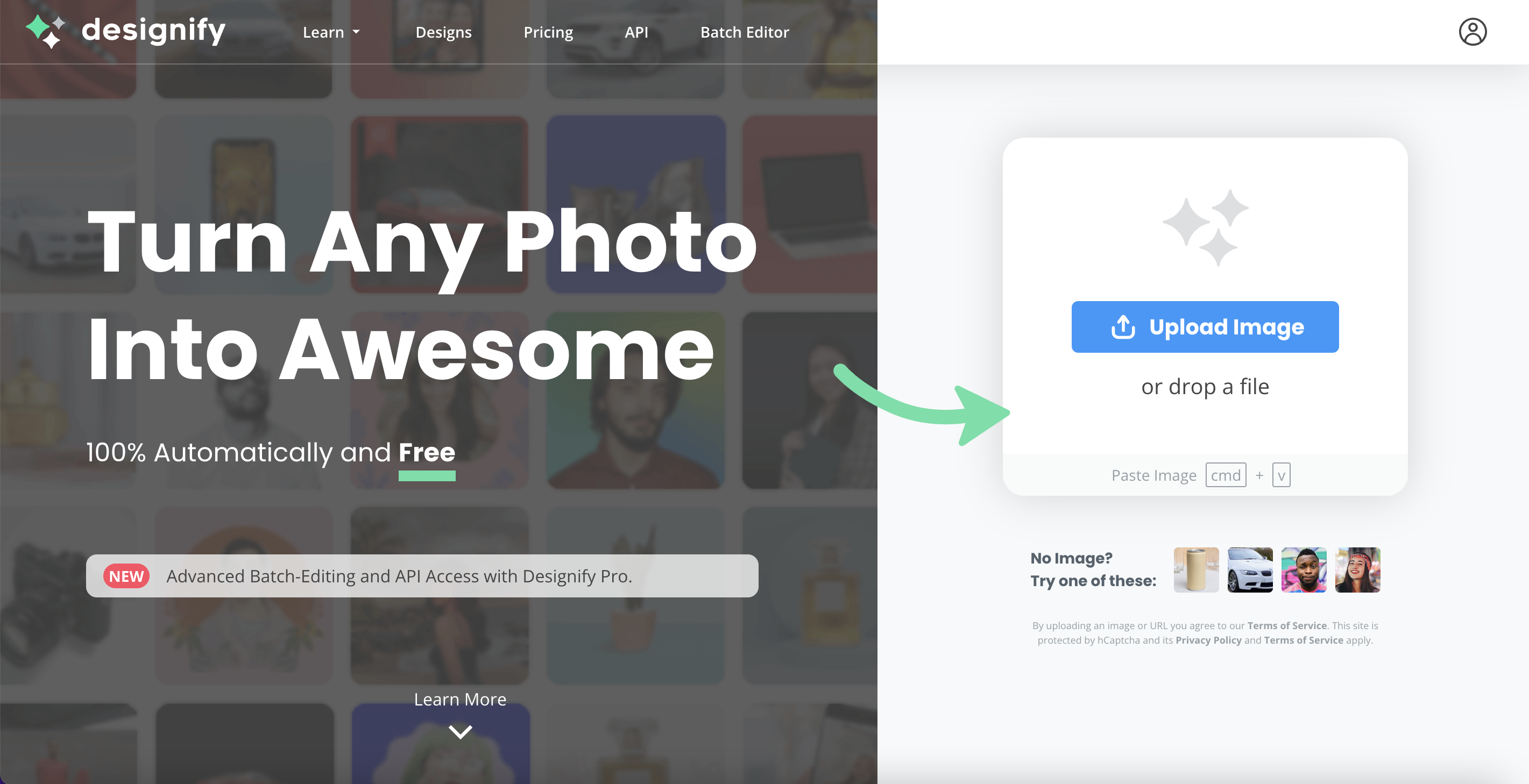
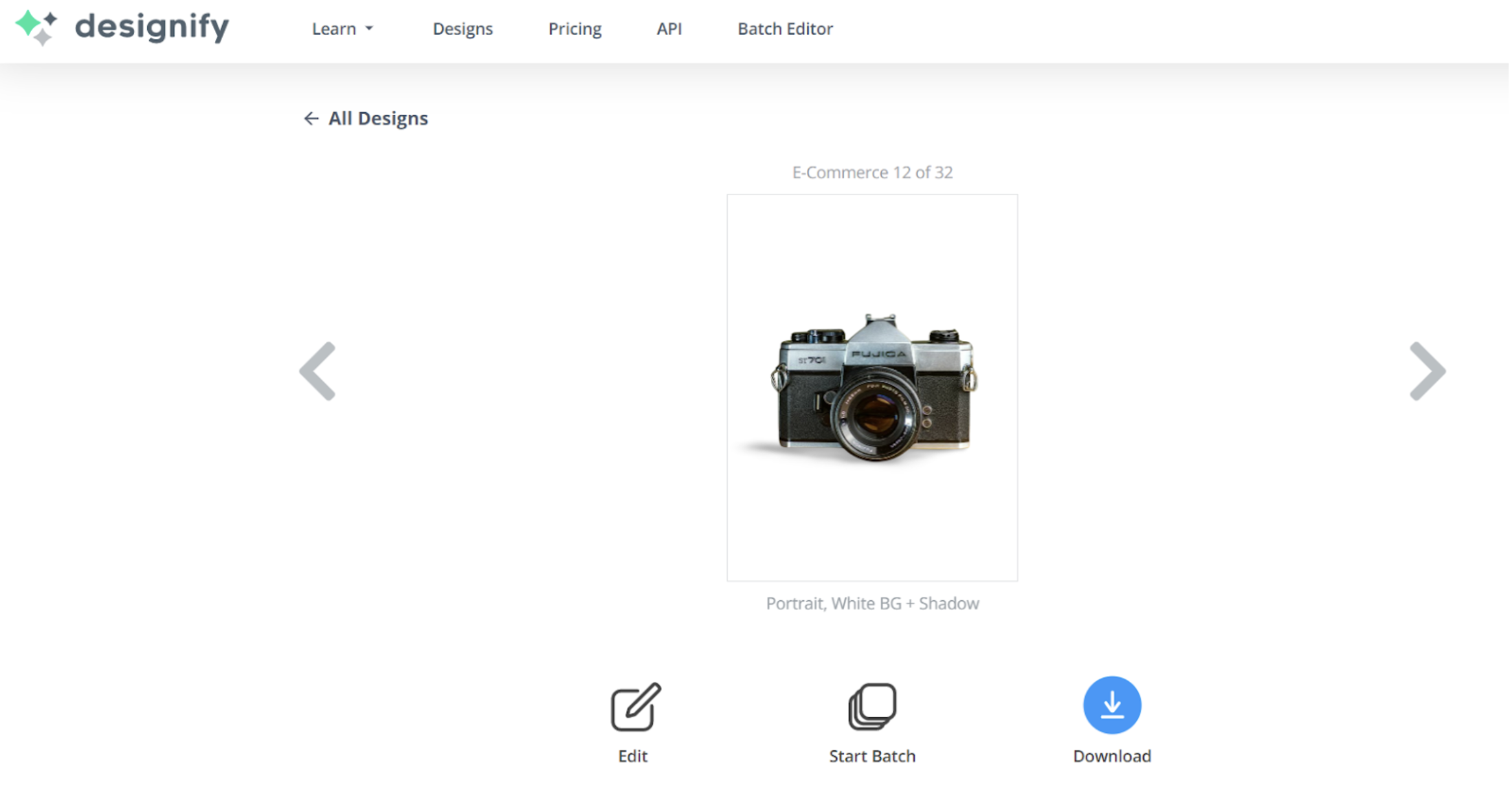
Enter Designify — another free and automatic image editing tool for adding new backgrounds to your Shopify product images. Here’s how you can get this done in just a few easy steps.
1. Upload your product image or drag and drop it to Designify.

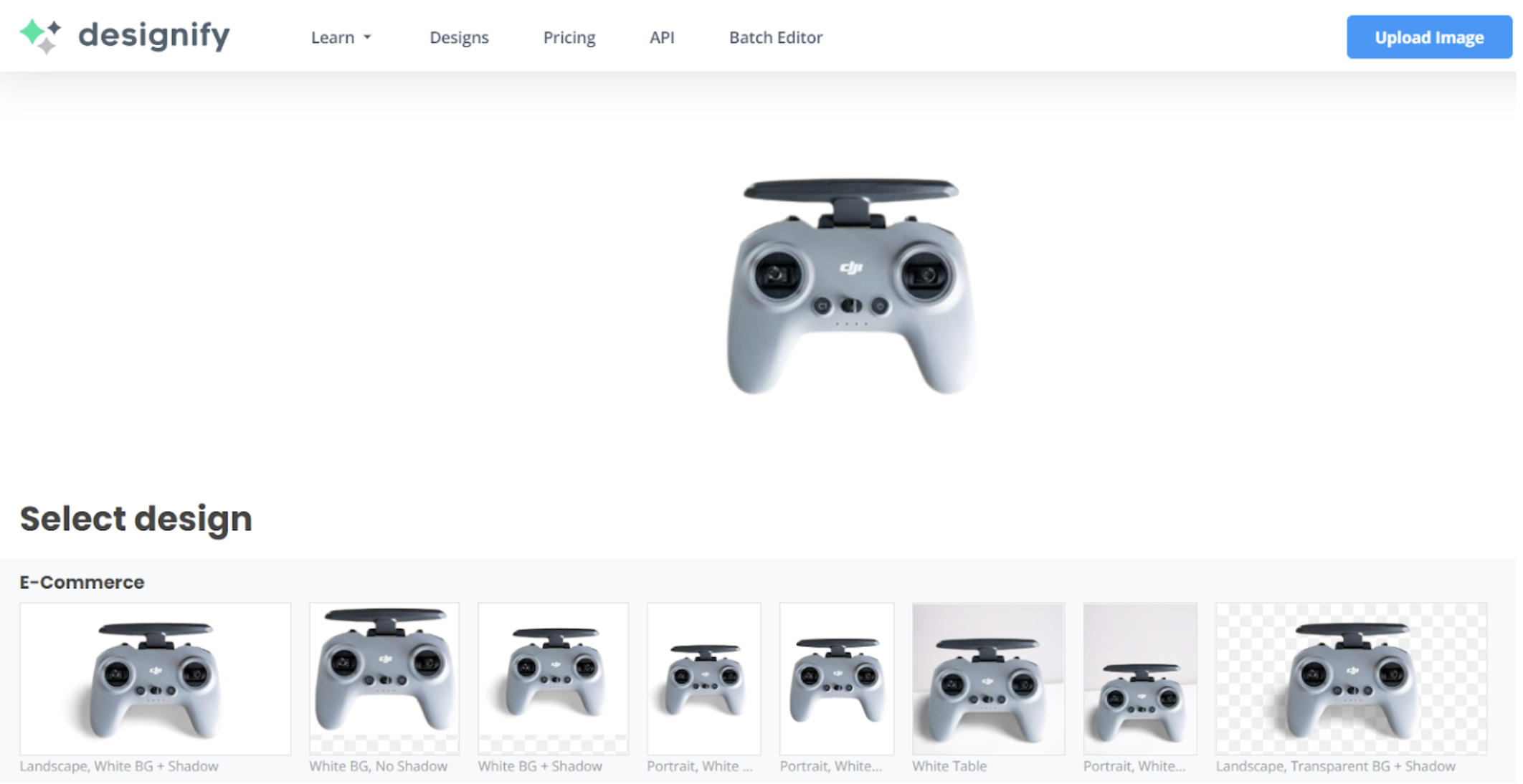
2. Select a design from the gallery. We recommend one of the backgrounds from the e-commerce section.

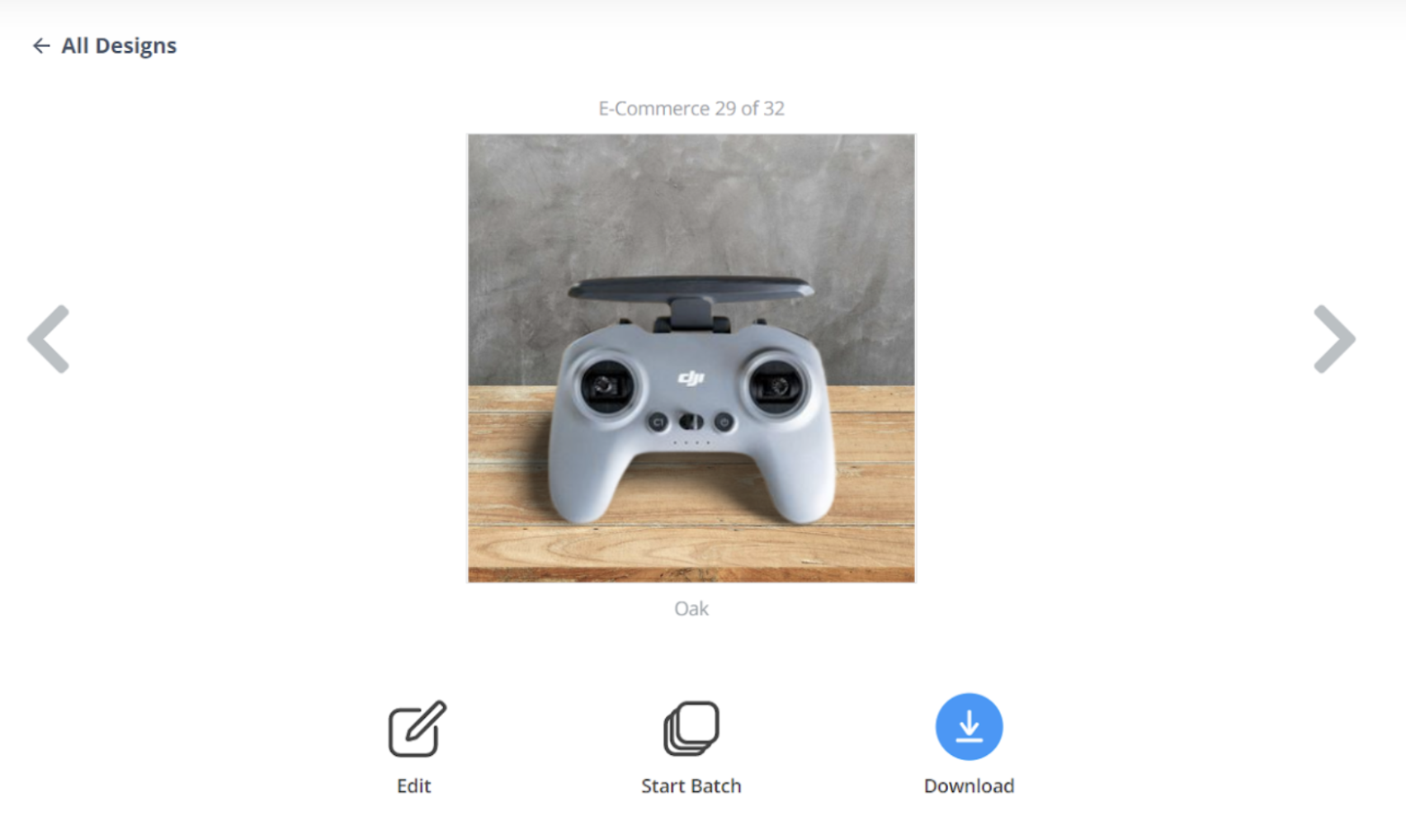
3. Download your new Shopify image and upload it to your site.

Need a whole bunch of photos edited at once? Designify Pro lets you add cool backgrounds to multiple product images at once so you can save time and launch your Shopify store even faster.
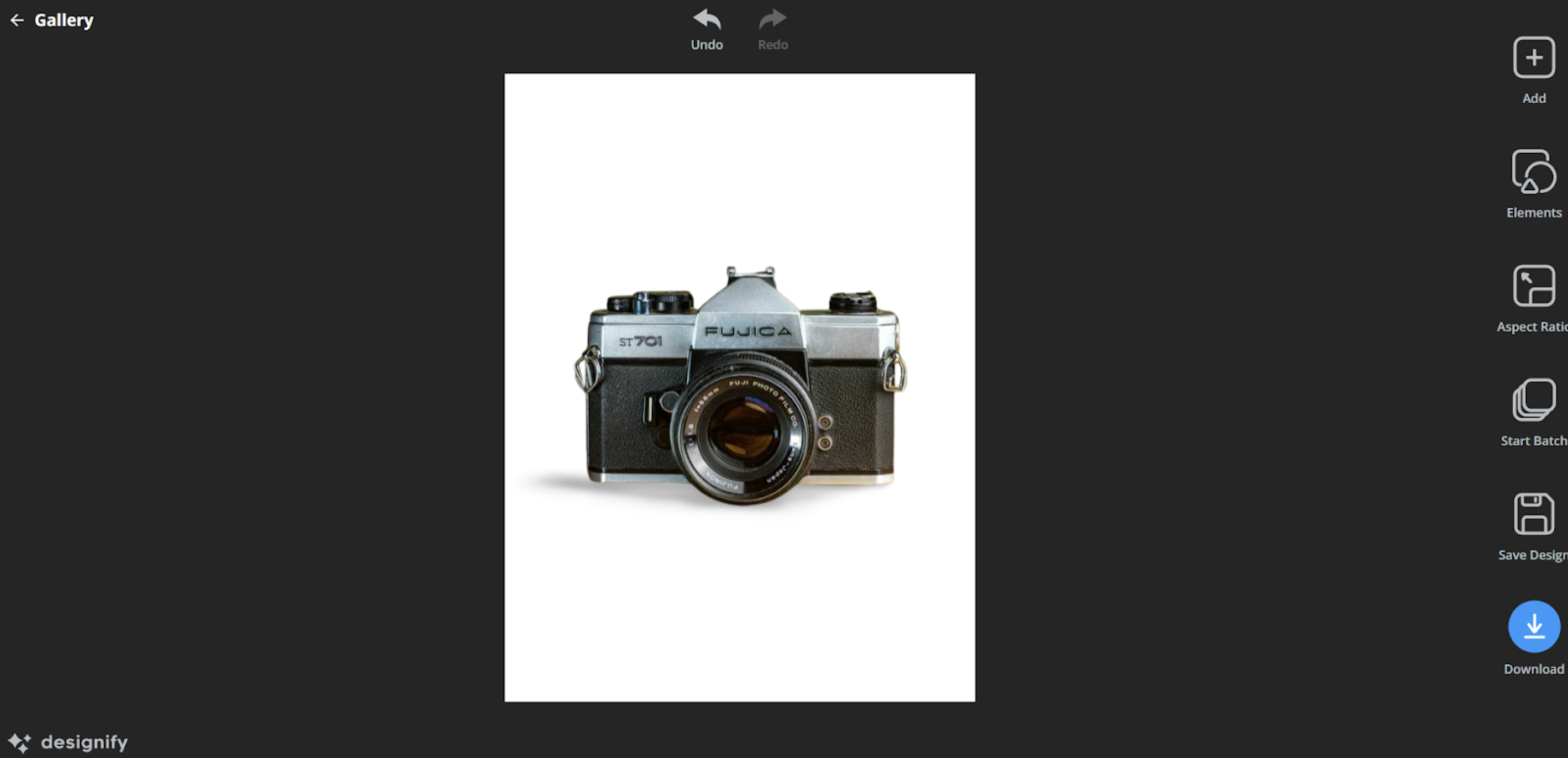
Adjust Shopify image sizes with Designify
Your Shopify images need to be the right size to strike the right tone across different sales channels. This could be Instagram, Facebook Marketplace, Amazon, eBay, and more. Luckily, Designify’s editing features have you covered.
1. Before downloading your new image from Designify, click > Edit first.

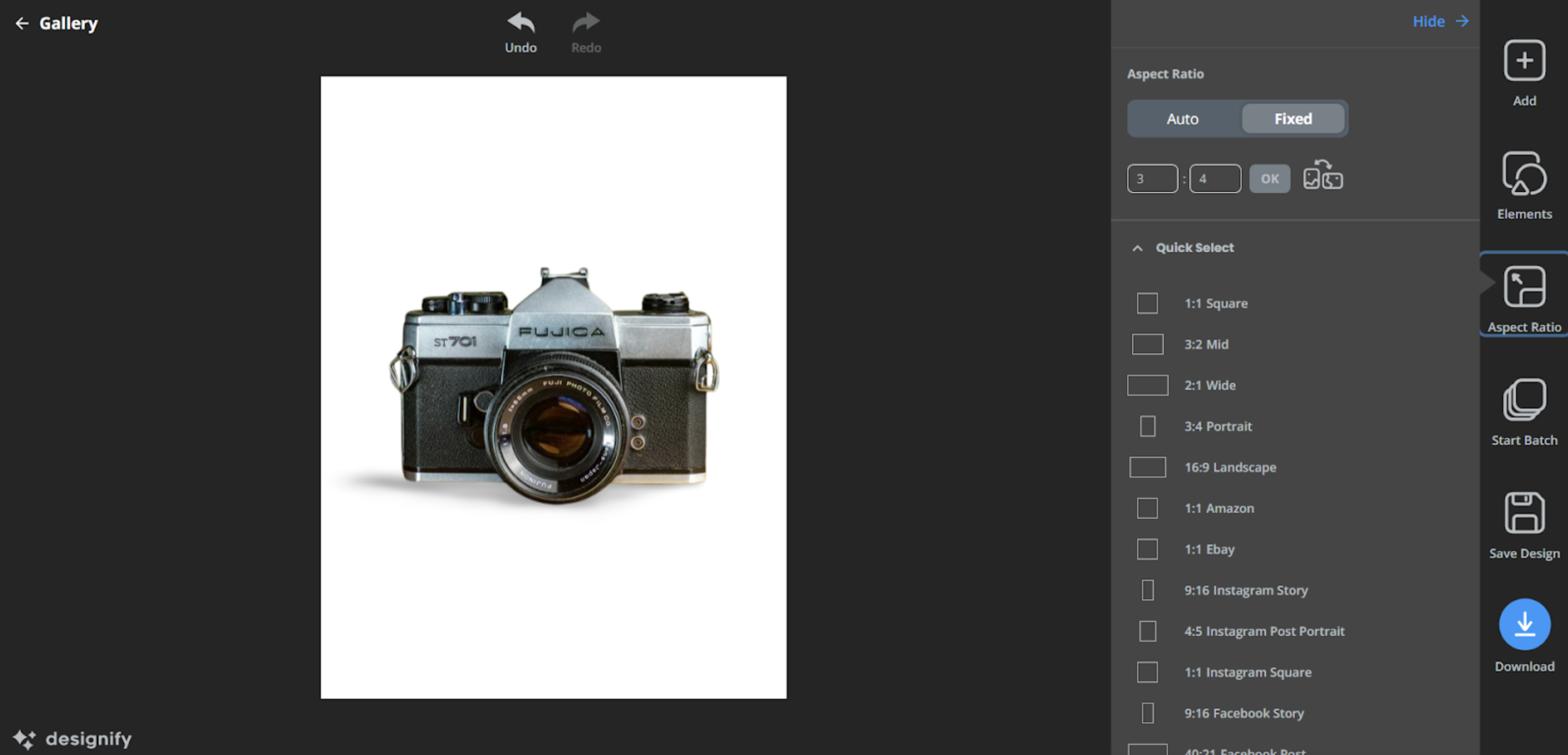
2. From the right-side column, choose > Aspect Ratio.

3. Pick the perfect size for your Shopify image from Designify’s list of aspect ratio options.

Some of these examples include:
1:1 aspect ratios for channels like Amazon, eBay, Instagram, and Facebook Marketplace.
16:9 aspect ratios for channels like YouTube or Twitter.
9:16 aspect ratios for Instagram and Facebook stories.
For an e-commerce store, here’s our recommendation: pick a 1:1 aspect ratio for your Shopify images. It’s what most closely approximates your products' actual size and dimensions and is more likely to make your customers trust that your products are exactly as you’ve displayed them.
Promote your Shopify store with your optimized content

Taking the time to customize your Shopify product images thoroughly doesn’t just help set up an excellent Shopify store — it also helps you promote it across various social and sales channels.
If you’ve chosen to remove all your image backgrounds with remove.bg and keep them simple, this works great for building a simple, classy look for your brand.
If you’ve added new image backgrounds with Designify, it can attract attention and interest and let you display your creativity.
Sharing images of the correct size and dimensions make it more likely that your customers will feel comfortable making an online purchase and won’t fear your product being a different size or appearance than advertised.
Set up a Shopify store with the right tools and tricks of the trade
Setting up a Shopify store has never been easier. With the right tools to automate your workflow, you can bring a tremendous amount of creativity and fun to the marketing process.
You first need a solid foundation of the “practical” stuff, which includes:
A simple domain name slightly on the longer side.
The efficiency of a drop-shipping app to handle your product shipping.
Making sure your financial and legal settings are correctly adjusted.
Along with this, it’s also necessary to optimize your Shopify store for a great user experience, which includes:
A simple, easily navigable site design.
A compelling brand story and product descriptions.
Product images optimized for e-commerce stores.
We hope this step-by-step guide and best practices were helpful in setting up your own Shopify store. Hop on over to remove.bg and Designify to get editing and set up your e-commerce brand in record time.
Opmerkingen